1. Introduction
Tu souhaites améliorer la qualité des designs de tes site web ?
La capacité à transformer rapidement et efficacement des maquettes en sites web fonctionnels est devenue une compétence essentielle.
Figma, un outil de design d’interface utilisateur collaboratif basé sur le cloud, et WordPress, le système de gestion de contenu le plus populaire au monde, sont deux outils puissants qui peuvent produire des résultats remarquables.
Dans cet article, nous allons explorer le processus de transformation d’une maquette Figma en un site WordPress fonctionnel.
Ce guide vous fournira les connaissances et les techniques nécessaires pour maîtriser cette transformation.
2. Comprendre Figma et WordPress
Figma : L’outil de design collaboratif
Figma est une plateforme de design d’interface utilisateur (UI) et d’expérience utilisateur (UX) basée sur le cloud. Elle permet aux designers de créer, tester et itérer sur leurs conceptions en temps réel, tout en collaborant facilement avec leurs équipes.
Caractéristiques clés de Figma :
- Design et prototypage en temps réel
- Composants et variantes pour une conception cohérente
- Contrôles de mise en page et de grille avancés
- Riche bibliothèque de plugins et de ressources communautaires

WordPress : Le CMS polyvalent
WordPress est un système de gestion de contenu (CMS) open-source qui alimente environ 43% de tous les sites web dans le monde. Il offre une plateforme flexible et personnalisable pour créer presque tous les types de sites web.
Caractéristiques clés de WordPress :
- Interface conviviale pour la gestion de contenu
- Vaste bibliothèque de thèmes et de plugins
- Communauté de développeurs active et support étendu
- Options de personnalisation avancées pour les développeurs
- Possibilité de création d’une boutique en ligne grâce à WooCommerce

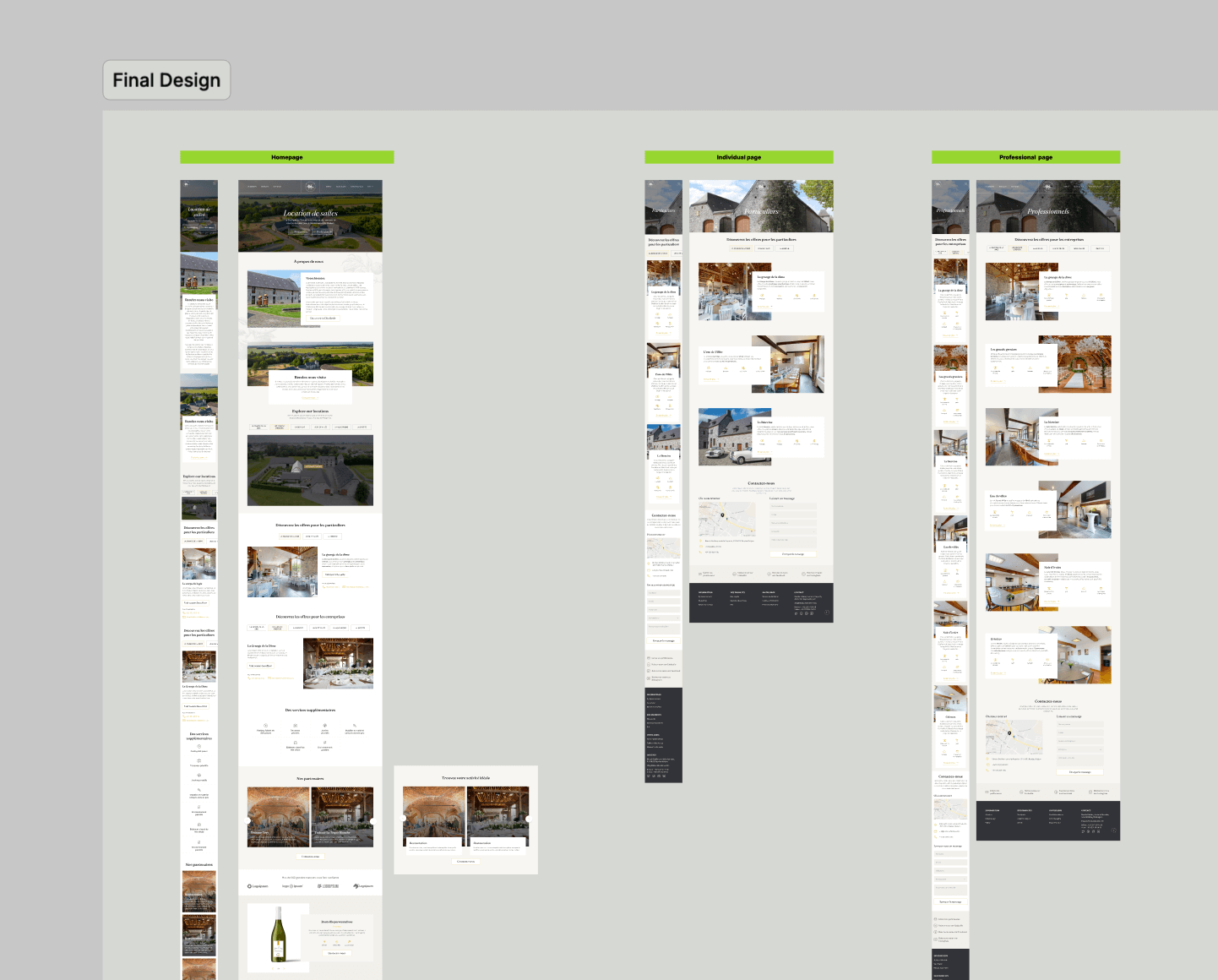
3. Préparation de votre maquette Figma
Avant de commencer le processus de conversion, il est crucial de préparer correctement votre maquette Figma. Une bonne préparation peut grandement faciliter le processus de conversion et garantir un résultat final plus fidèle à votre vision originale.
- Organisez vos calques et composants
- Nommez clairement tous vos calques et composants
- Groupez les éléments logiquement
- Utilisez des composants pour les éléments répétitifs
- Définissez une grille cohérente
- Utilisez un système de grille qui s’adapte bien à WordPress
- Assurez-vous que votre design est responsive
- Préparez vos assets (images, icônes et autres éléments graphiques)
- Exportez vos images et icônes dans les formats appropriés (PNG, SVG, etc.)
- Optimisez vos images pour le web
- Documentez votre design (Style guide)
- Notez les couleurs, polices et tailles de texte utilisées
- Créez un guide de style si possible
- Vérifiez la cohérence
- Assurez-vous que tous les styles sont cohérents à travers votre design
- Vérifiez que tous les états (hover, active, etc.) sont définis
En suivant ces étapes de préparation, vous vous assurez que votre maquette Figma est prête pour une conversion fluide vers WordPress.
4. Méthodes de conversion de Figma à WordPress
Il existe plusieurs approches pour convertir une maquette Figma en un site WordPress fonctionnel.
Chaque méthode a ses avantages et ses inconvénients, et le choix dépendra de vos compétences techniques, de votre budget et de la complexité de votre projet.
4.1 Conversion manuelle
La conversion manuelle implique de coder votre site WordPress à partir de zéro, en utilisant votre maquette Figma comme référence.
Avantages :
- Contrôle total sur le code et les performances
- Possibilité de créer un site parfaitement sur mesure
Inconvénients :
- Nécessite des compétences avancées en développement web
- Peut être chronophage pour des designs complexes
Dans notre agence, nous utilisons systématiquement le thème Hello Elementor et le constructeur Elementor pour le faire.
4.2 Emploi de constructeurs de pages (e.g. Elementor)
Les constructeurs de pages comme Elementor permettent de créer visuellement des mises en page WordPress complexes sans coder.
Avantages :
- Interface intuitive et visuelle
- Large gamme de widgets et de fonctionnalités
- Facilite la création de designs responsifs
Inconvénients :
- Peut ajouter du poids au site si mal utilisé
- Peut nécessiter un temps d’apprentissage
Elementor se distingue comme l’un des meilleurs constructeurs de pages pour WordPress. Il offre une interface glisser-déposer intuitive, une large gamme de widgets, et des options de personnalisation avancées qui le rendent particulièrement adapté pour convertir des designs Figma en sites WordPress fonctionnels.
4.3 Outils de conversion automatique (non recommandé par nos experts)
Il existe des outils spécialisés qui peuvent aider à la conversion de maquettes Figma vers WordPress.
Voici les informations pertinentes :
- UiChemy : C’est l’un des outils mentionnés qui peut faciliter l’extraction d’éléments de design de Figma vers WordPress avec un minimum de codage requis.
- pxCode : Un autre outil cité qui aide à rationaliser le processus de conversion.
- Yotako : Également mentionné comme un outil offrant des fonctionnalités pour faciliter la conversion de Figma vers WordPress.
Ces outils sont décrits comme des alternatives pour ceux qui préfèrent une approche moins technique que la conversion manuelle. Ils sont conçus pour simplifier le processus d’extraction des éléments de design de Figma et leur intégration dans WordPress.
Il est important de noter que ces outils ne sont pas nécessairement des plugins WordPress à proprement parler, mais plutôt des services ou des applications externes qui facilitent le processus de conversion.
4.4 Faire appel à une agence de création de site web
Une autre option à considérer pour transformer votre maquette Figma en un site WordPress fonctionnel est de faire appel à une agence spécialisée en WordPress. Cette approche présente plusieurs avantages, notamment pour les projets complexes ou lorsque vous manquez de temps ou d’expertise technique.
Avantages :
- Expertise professionnelle : Les agences disposent généralement d’une équipe d’experts en design et en développement WordPress.
- Gain de temps : Vous pouvez vous concentrer sur votre cœur de métier pendant que les professionnels s’occupent de la conversion.
- Résultat de haute qualité : Les agences ont l’expérience nécessaire pour produire des sites web performants et fidèles à votre design original.
- Services complets : Beaucoup d’agences offrent des services supplémentaires comme l’optimisation SEO, la maintenance du site, etc.
- Solution aux défis techniques : Les agences peuvent gérer efficacement les aspects complexes de la conversion, comme les animations avancées ou les fonctionnalités personnalisées.
Inconvénients :
- Coût plus élevé : Faire appel à une agence est généralement plus coûteux que les méthodes DIY.
- Moins de contrôle direct : Vous devrez faire confiance à l’agence pour interpréter et mettre en œuvre votre vision.
Quand choisir cette option :
- Pour des projets de grande envergure ou complexes
- Lorsque vous avez un budget conséquent et que vous cherchez un résultat professionnel
- Si vous manquez de temps ou de compétences techniques pour gérer la conversion vous-même
- Quand vous avez besoin de fonctionnalités avancées ou d’une intégration complexe avec d’autres systèmes
Lorsque vous choisissez une agence, assurez-vous de vérifier leur portfolio, leurs références, et leur expérience spécifique dans la conversion de designs Figma vers WordPress.
Une bonne communication est essentielle, alors choisissez une agence qui comprend bien vos besoins et votre vision.
Si vous souhaitez obtenir un devis, n’hésitez pas à contacter notre Agence – Votre Site Pro.
5. Guide étape par étape pour convertir Figma en WordPress avec Elementor
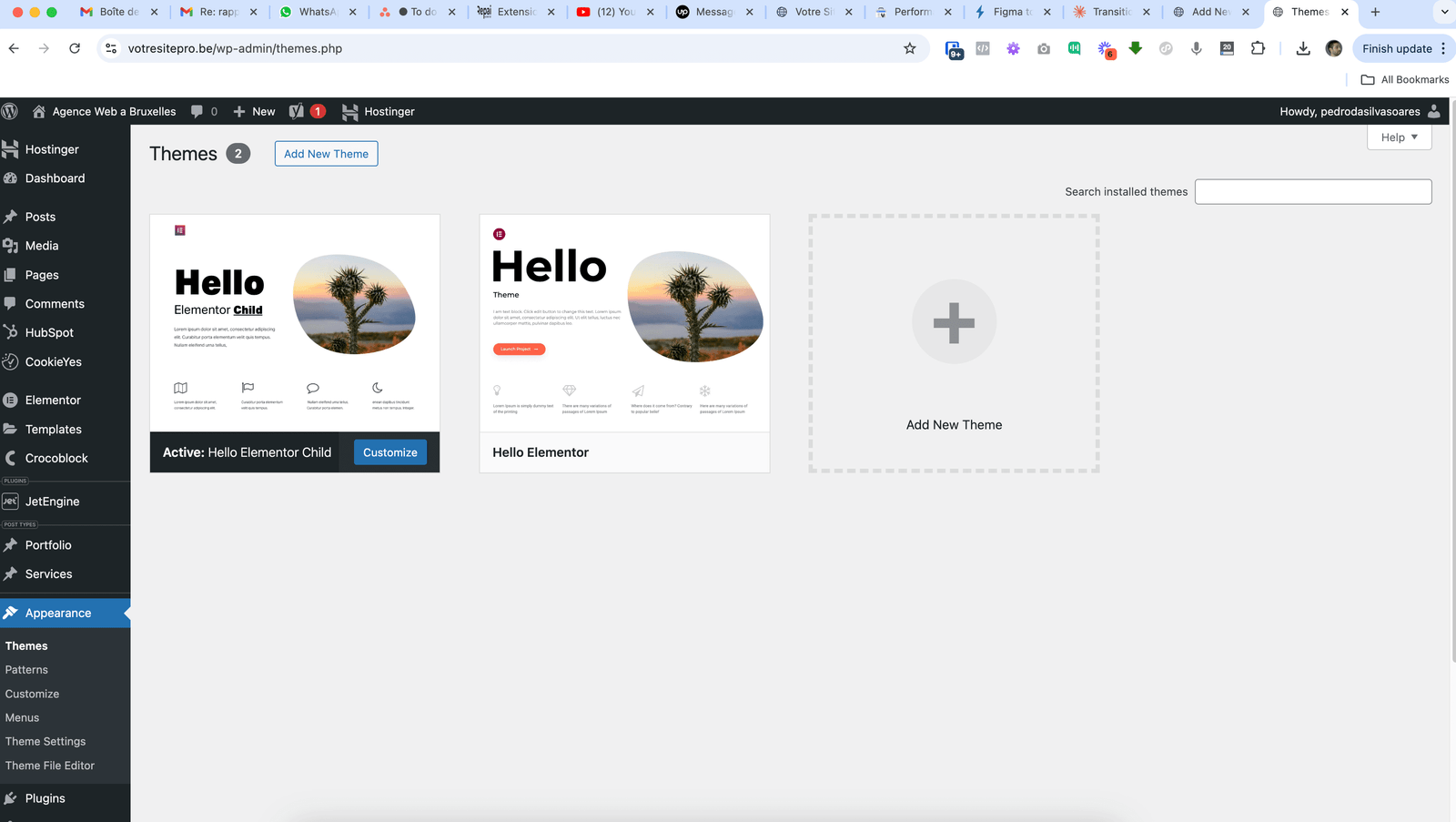
- Installez WordPress, le thème Hello Elementor et Elementor
- Configurez une installation WordPress fraîche
- Installez et activez Elementor
- Choisissez un thème compatible Elementor
- Optez pour un thème minimal comme Hello Elementor
- Importez vos assets et paramètres globaux (couleurs, typographies, boutons) depuis Figma
- Téléchargez vos images et icônes dans WordPress
- Créez votre structure de page
- Utilisez les sections et colonnes d’Elementor pour recréer la structure de votre maquette Figma
- Ajoutez vos éléments de contenu
- Utilisez les widgets Elementor pour ajouter du texte, des images, des boutons, etc.
- Stylisez vos éléments
- Utilisez le panneau de style d’Elementor pour appliquer les couleurs, polices et styles de votre maquette Figma
- Créez des éléments réutilisables
- Utilisez les modèles Elementor pour les éléments répétitifs comme les en-têtes et les pieds de page
- Optimisez pour le responsive
- Utilisez les contrôles responsifs d’Elementor pour ajuster votre design sur différentes tailles d’écran
- Testez et affinez
- Vérifiez votre site sur différents appareils et navigateurs
- Affinez les détails pour correspondre au mieux à votre maquette Figma
6. Défis courants et solutions
Défi 1 : Maintenir la cohérence du design
Solution : Utilisez les fonctionnalités de style global d’Elementor pour définir des couleurs, polices et styles cohérents à travers votre site.
Défi 2 : Gérer les éléments complexes
Solution : Pour les éléments que les widgets standard ne peuvent pas reproduire, envisagez d’utiliser du code personnalisé ou des plugins spécialisés.
Défi 3 : Optimisation des performances
Solution : Minimisez l’utilisation de plugins superflus, optimisez vos images, et utilisez un bon hébergement WordPress.
Défi 4 : Responsive design
Solution : Utilisez la conception mobile-first et testez régulièrement sur différents appareils tout au long du processus de conversion.
Durant cette phase, recueillir des retours visuels peut aider à identifier les problèmes de mise en page qui pourraient passer inaperçus lors des révisions internes. Utiliser l’une des meilleures extensions WordPress de commentaires permet aux clients ou aux membres de l’équipe de laisser plus facilement des commentaires directement sur le site, accélérant ainsi les révisions et améliorant la communication.
7. Meilleures pratiques pour une conversion réussie
- Commencez par une analyse approfondie de votre maquette Figma
- Planifiez votre structure WordPress avant de commencer
- Utilisez des noms de classe CSS cohérents
- Optimisez vos images et autres assets
- Testez régulièrement sur différents appareils et navigateurs
- Documentez votre processus pour les futures mises à jour
- Formez vos clients ou votre équipe à l’utilisation du site final
8. Exemples de projets réussis
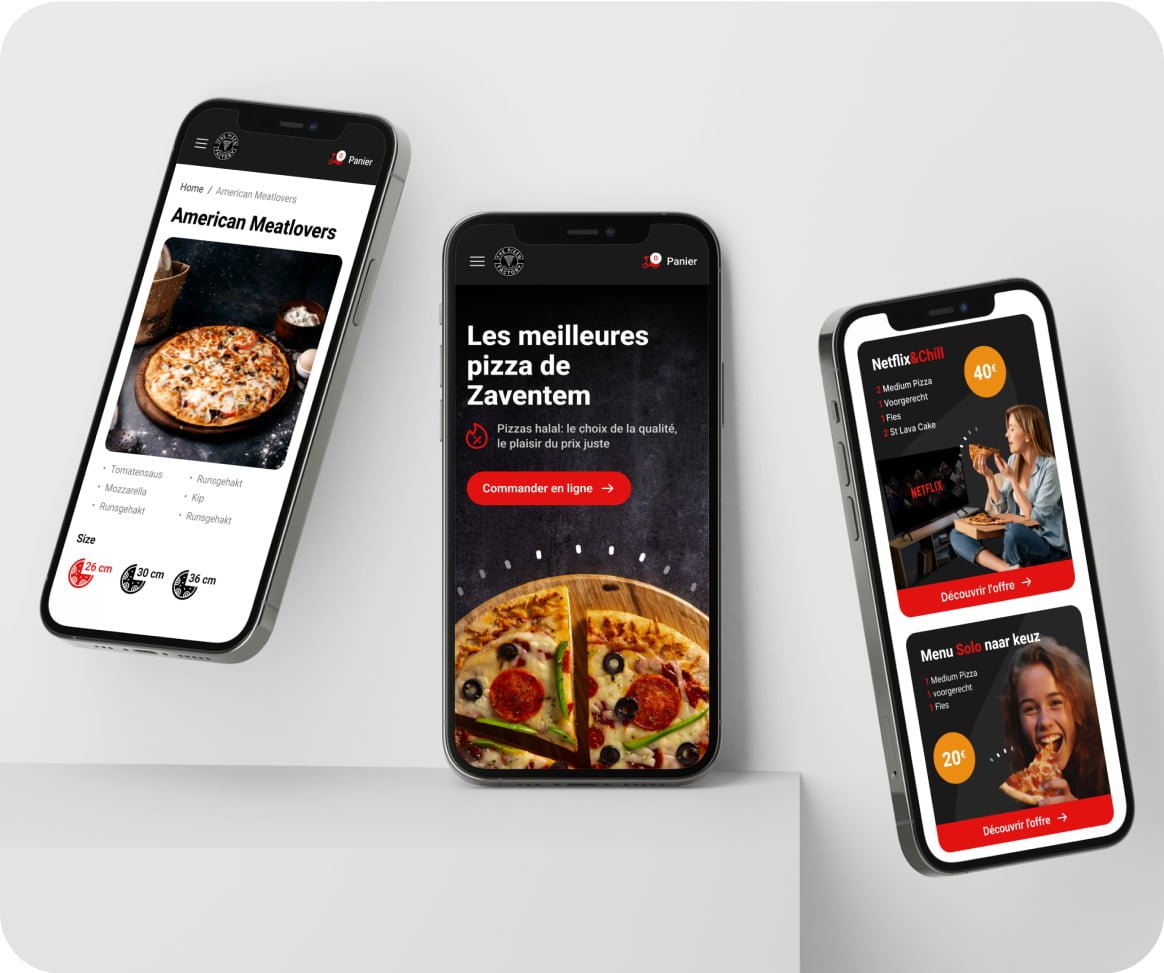
Projet 1 : The Pizza Factory (the-pizzafactory.be)
Ce site de restaurant en ligne démontre comment un design Figma soigné peut être transformé en un site WordPress attrayant et fonctionnel. Les éléments clés incluent :
- Une navigation fluide et intuitive
- Des images de produits alléchantes
- Un système de commande en ligne intégré

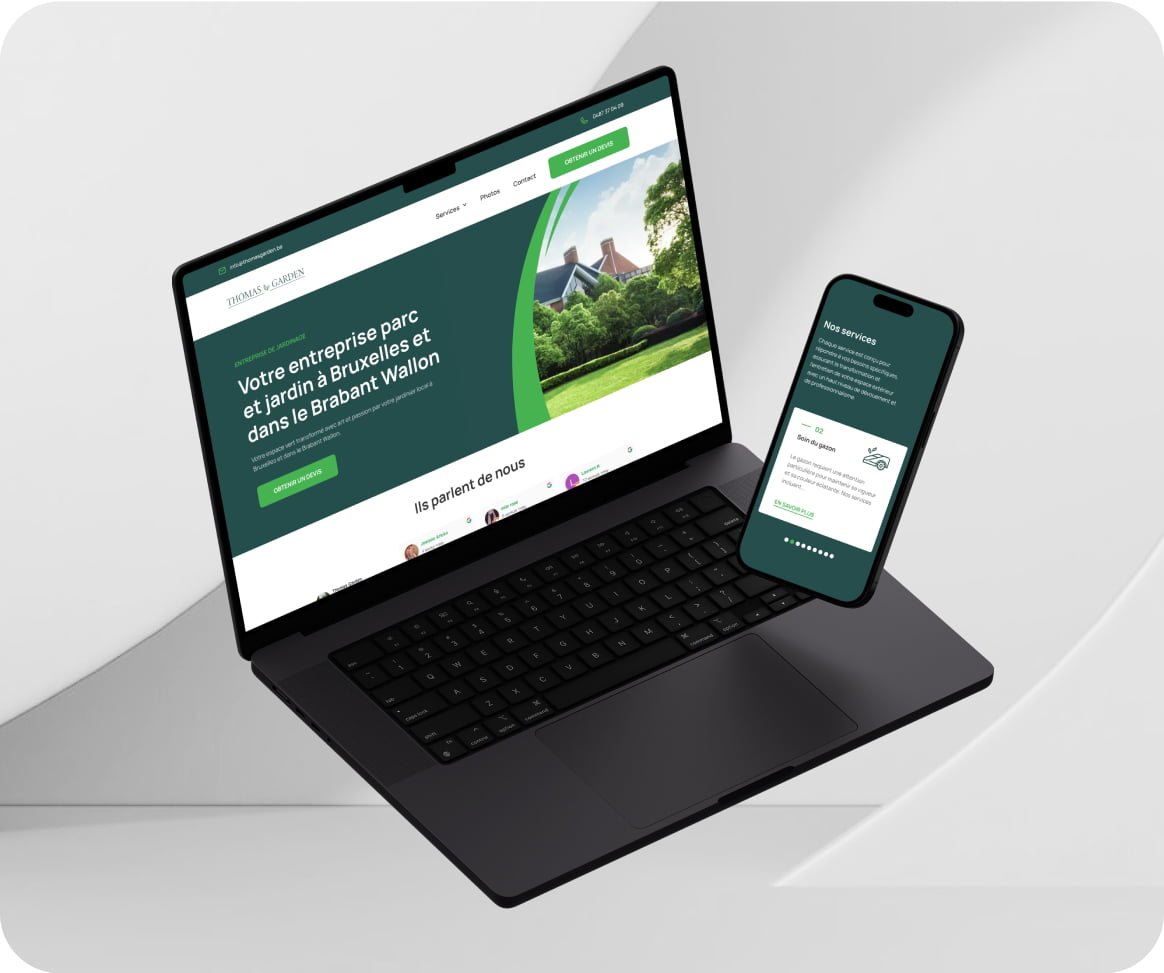
Projet 2 : Thomas Garden (thomasgarden.be)
Ce site de paysagisme illustre comment un design Figma peut être converti en un site WordPress élégant et professionnel. Les points forts comprennent :
-
- Une galerie de projets interactive
- Un formulaire de contact bien intégré

Projet 3 : Furt-Her (furt-her.com)
Ce site e-commerce montre comment un design Figma complexe peut être transformé en un site WordPress fonctionnel. Les éléments notables incluent :
- Une présentation de produits attrayante
- Un processus de paiement fluide
- Une intégration réussie des médias sociaux

Ces exemples démontrent la polyvalence de la conversion Figma vers WordPress, capable de s’adapter à divers types de sites web et d’industries.
9. Conclusion
La conversion d’une maquette Figma en un site WordPress fonctionnel est un processus qui demande de la planification, des compétences techniques et une attention aux détails. Cependant, avec les bonnes méthodes et outils comme Elementor, ce processus peut être grandement simplifié.
Que vous soyez un designer cherchant à donner vie à vos créations ou un développeur cherchant à rationaliser votre flux de travail, la maîtrise de cette conversion peut considérablement améliorer votre efficacité et la qualité de vos projets web.
N’hésitez pas à expérimenter avec les différentes méthodes présentées dans cet article. Commencez par un petit projet, apprenez des défis que vous rencontrez, et continuez à affiner votre processus. Avec de la pratique, vous serez bientôt capable de transformer rapidement et efficacement vos designs Figma en sites WordPress impressionnants.
Nous aimerions connaître vos expériences ! Avez-vous déjà converti un design Figma en WordPress ? Quels défis avez-vous rencontrés ? Partagez vos histoires et vos conseils dans les commentaires ci-dessous. Et si vous avez trouvé cet article utile, n’hésitez pas à le partager avec vos collègues et votre communauté !
10. Références et ressources supplémentaires
- Crocoblock. « Unlocking the Art of Figma to WordPress Conversion ».
- Midnay. « Effortless Figma to WordPress Conversion | 3 Easy Methods! ».
- GeeksforGeeks. « How to Convert Figma to WordPress? ».
- Medium. « The Comprehensive Guide to Figma to WordPress Services ».
Ces ressources offrent des perspectives supplémentaires et des techniques détaillées pour la conversion de Figma à WordPress. Nous vous encourageons à les consulter pour approfondir vos connaissances sur le sujet.